Appearance
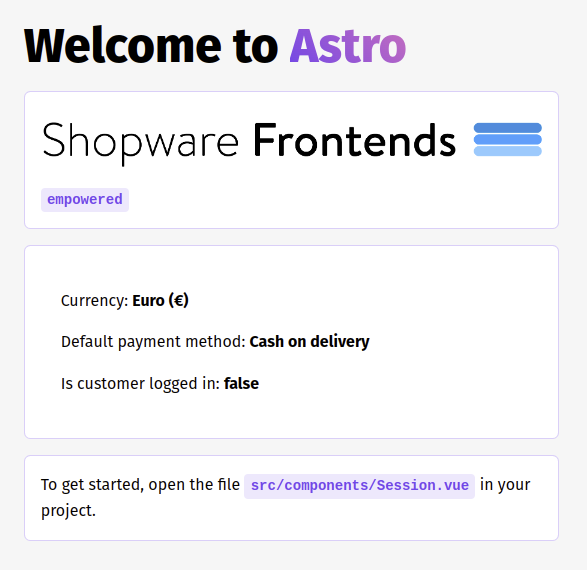
Astro Blank Template

The blank Astro bootstrap application with pre-installed dependencies, so you can start working on your project right away.
Now you can use composables and api-client libraries in every Vue component created in an Astro project.
Setup & run
Alternatively, set up the blank template manually by running the following commands in a new directory:
bash
npx tiged shopware/frontends/templates/astro astro-blank && cd astro-blank
npm i && npm run dev
Configure
The blank template is pre-configured to connect to a public Shopware backend, so you can follow our building guides right away.
In order to connect it to your own store backend, you need to edit the env.development:
bash
# .env.development
API_URL="https://demo-frontends.shopware.store"
API_ACCESS_TOKEN="SWSCBHFSNTVMAWNZDNFKSHLAYW"
Production
For production build it's good to prepare a separate .env.production file containing other credentials if needed.
If the customization isn't enough, visit src/entrypoints/_shopware.ts file and customize it on your own. Like, change cookie manager, or add some other configuration for API client instance.